RAP2前端修改后端API服务器地址
事件背景
开发同学想用一下RAP2-DELOS这个系统,在搭建过程中遇到一些问题,反馈过来让帮看看能不能解决。RAP2-DELOS项目地址:https://github.com/thx/rap2-delos/tree/master
遇到的问题
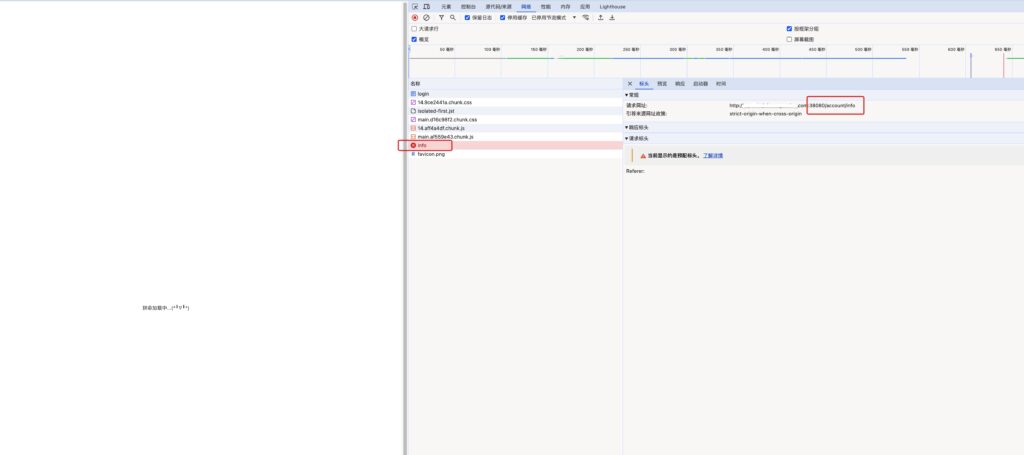
将代码clone下来,在有docker-compose命令和Docker环境的机器上可以直接启动,打开页面提示一直在加载中,如下图:

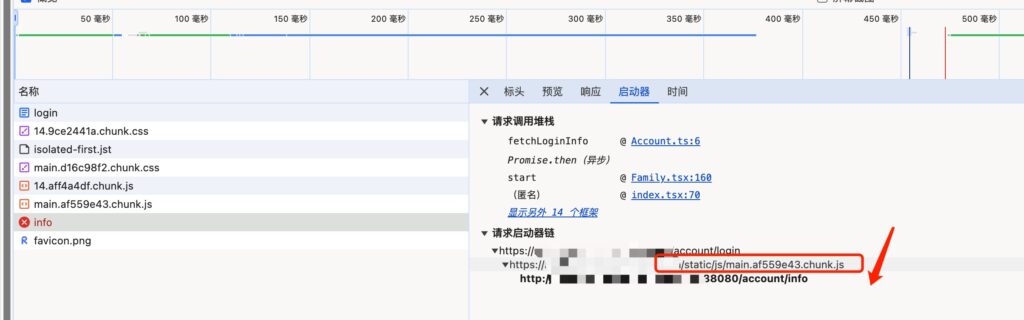
在调试工具中可以看到,请求后端API服务器地址是一个[前端服务域名]+端口38080+路径/account/info,前端服务地址的Nginx需要监听38080到后端API服务才可以打开,这种配置起来非常麻烦,要想办法解决一下。
第一次尝试
看了一下RAP2-DELOS项目代码的docker-compose.yml配置文件,里面没有变量来指定这个后端API服务地址选项,Google了一下,参考rap2一键部署,感觉可以借用一下这个作者改过的前端服务镜像,

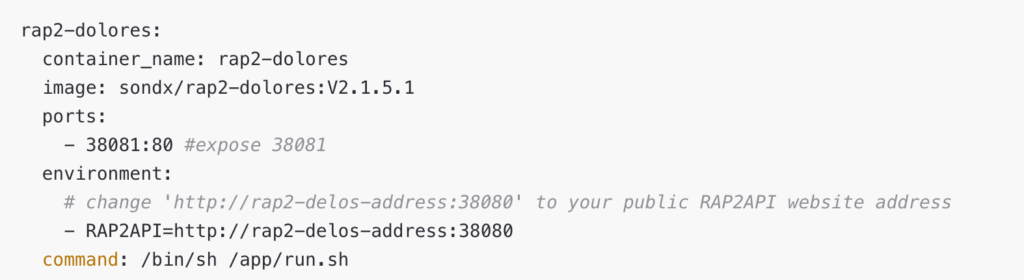
查看镜像的配置信息,可以看到主要进行了一下js里面taobao地址的全局替换,替换为docker-compose.yml中设置的RAP2API的地址,详情如下:
修改过的镜像:sondx/rap2-dolores:V2.1.5.1
sondx/rap2-dolores:V2.1.5.1 里面脚本的内容
command: /bin/sh /app/run.sh
# cat /app/run.sh
#!/bin/sh
rap=$RAP2API
echo "RAP2API=$rap"
if [ -z "$RAP2API" ];then
echo "Warning:avoid RAP2API"
else
tmp=${RAP2API//\//\\\/}
tmp=${tmp//\./\\\.}
echo $tmp
find /app/static/js/ -type f|xargs grep "http://rap2api.taobao.org" -l |xargs sed -i "s/http:\/\/rap2api\.taobao\.org/$tmp/g"
fiserve -s /app/ -p 80改巴改巴直接起,这下前端能打开了,但是遇到一些新问题,开发同学使用反馈注册登录进去看不到用户信息,某些页面的cookie信息无法传递,看起来是因为前端版本太低导致的,这种解决方案放弃。


第二次尝试
切回官方git 代码,查看前端服务镜像信息,新版本变化比较大,直接用Nginx来做web服务
官方的镜像:rapteam/rap2-dolores:latest
这里面起的是一个Nginx
"Entrypoint": [
"/docker-entrypoint.sh"
],
Nginx配置里面
/etc/nginx # cat conf.d/nginx.conf
server {
listen 38081;
server_name localhost;
root /dolores;
location / {
try_files $uri /index.html;
}
}改动配置文件进行编译npm过程中依赖一直存在异常,这种旧项目处理起来有些费劲,直接在原有的镜像上进行修改,这样处理起来会快一些。
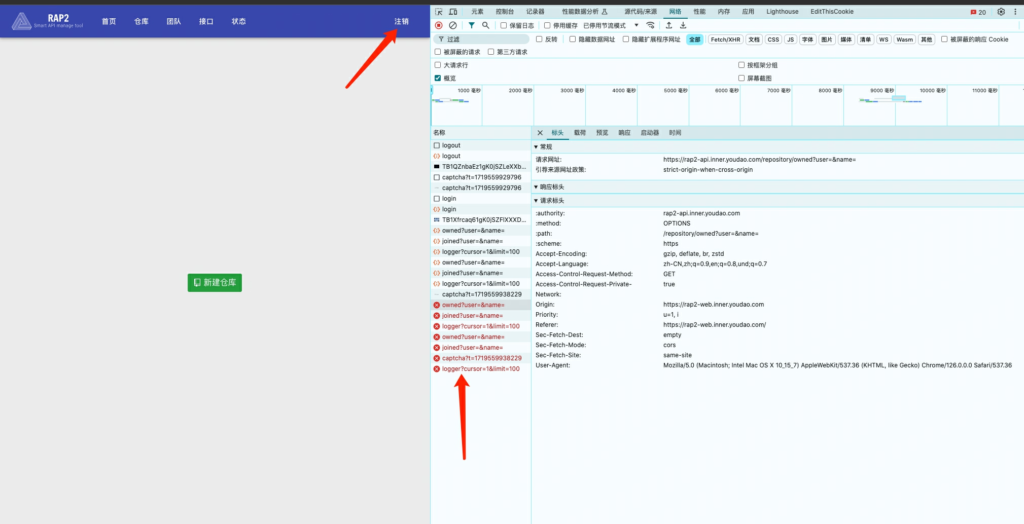
docker-compose 启动,查看这个info是哪个js发起的,发现是static/js/main.af559e43.chunk.js

main.af559e43.chunk.js 里面写的是“http://${window.location.hostname}:38080”,替换成后端API服务器的地址就行了,打包一个新的镜像******/rap2-dolores:v1,修改docker-compose.yml后启动。
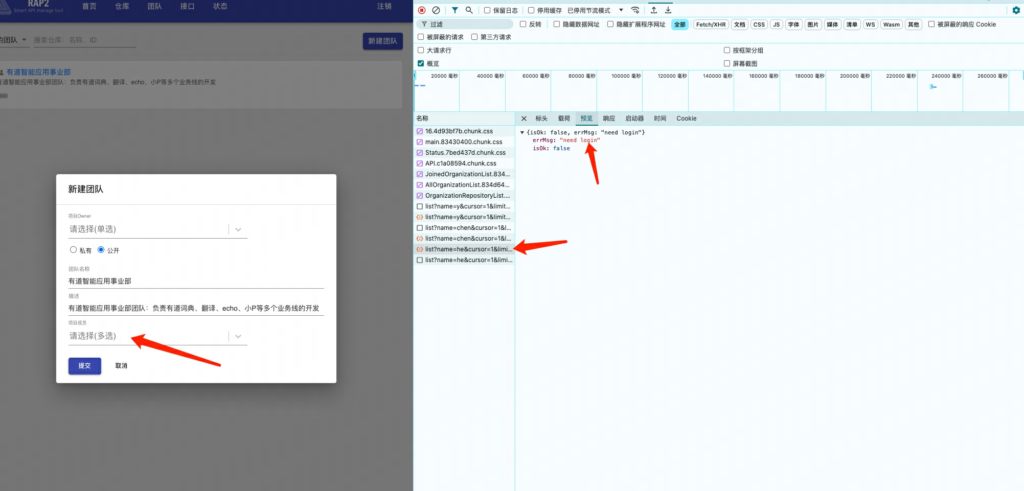
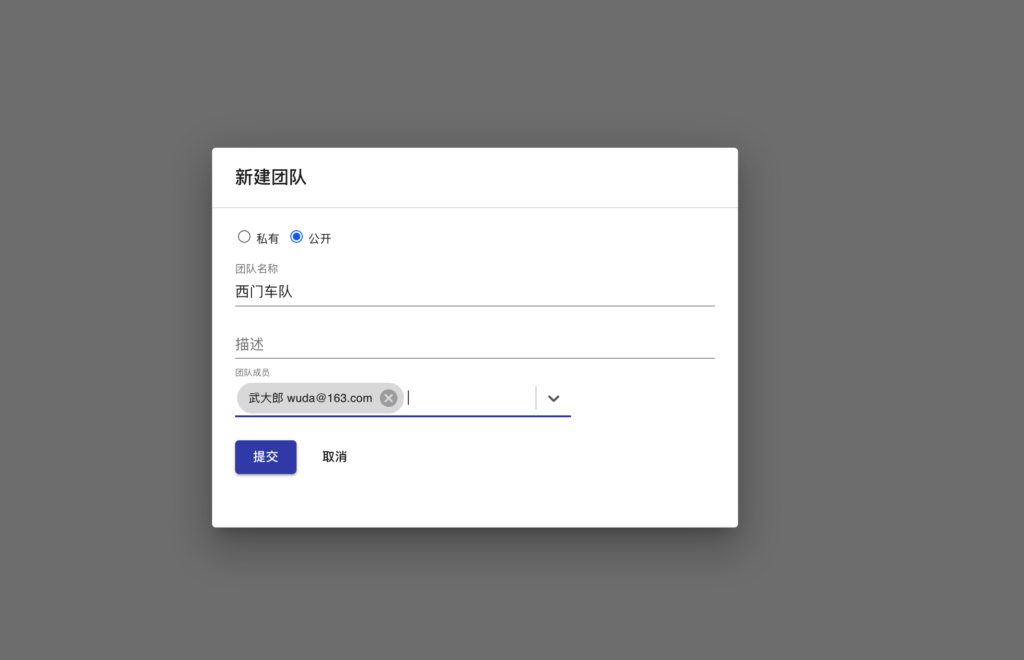
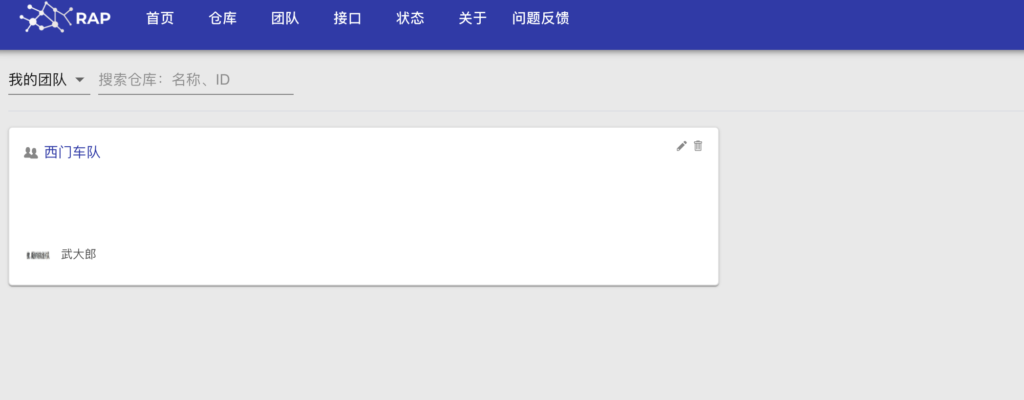
新注册一个武大郎用户,创建一个西门车队的团队,把武大郎加进去,可以看到都成功了,如下图:




写在最后
网上的搜索结果和代码issues里面都没有找到相关的问题记录,从docker-compose.yml找这些服务的环境变量配置上花了很多的时间,方向错了加上理解不够深使得花费了好几个小时来解决这个,后期需要加强一下这方面的训练。
今天部门上午走了一位同事,下午搬工位了,从三楼搬到了二楼,兜兜转转六年又回到了二楼,当年还在二楼的就剩一个同事了,时间过得真快。
